What are we building?
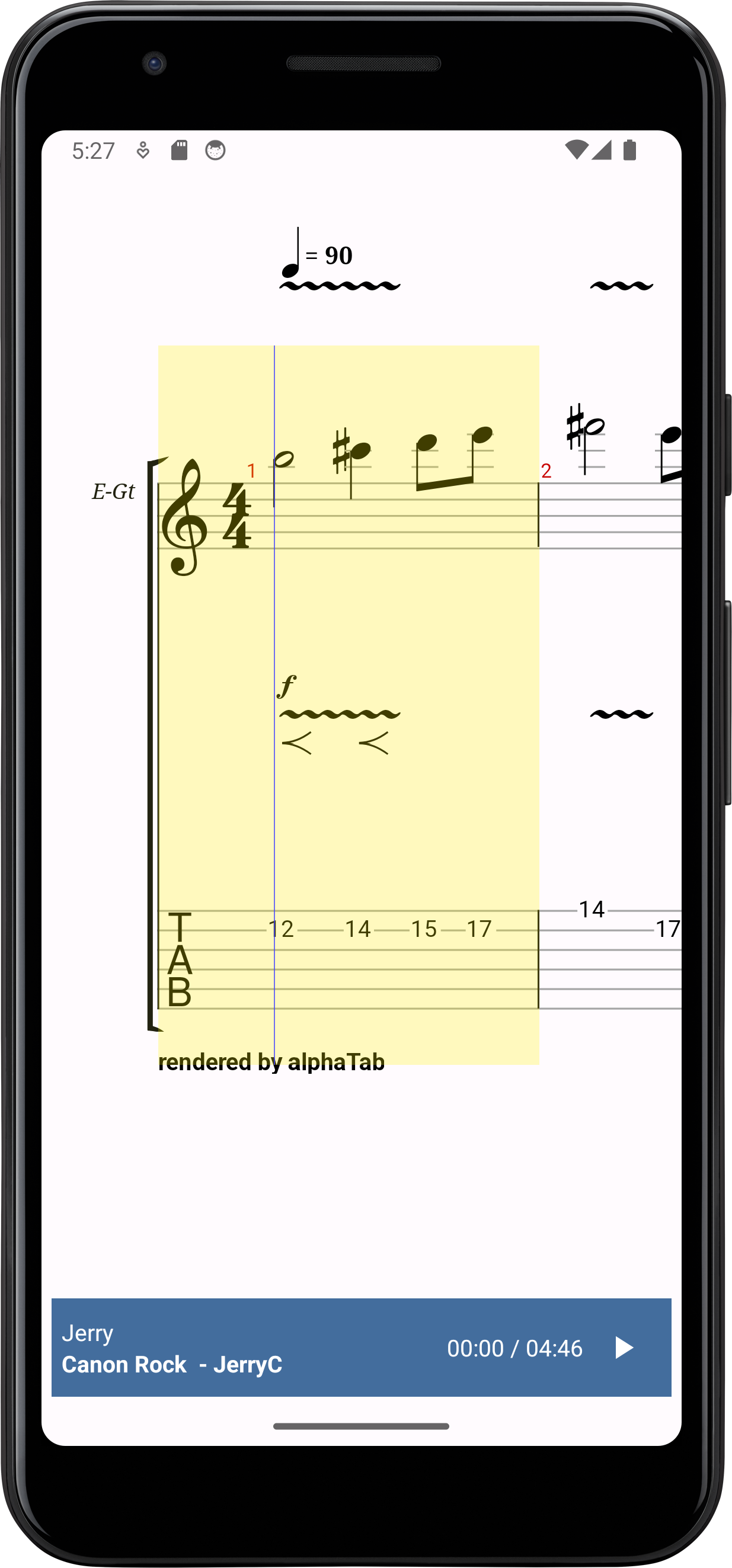
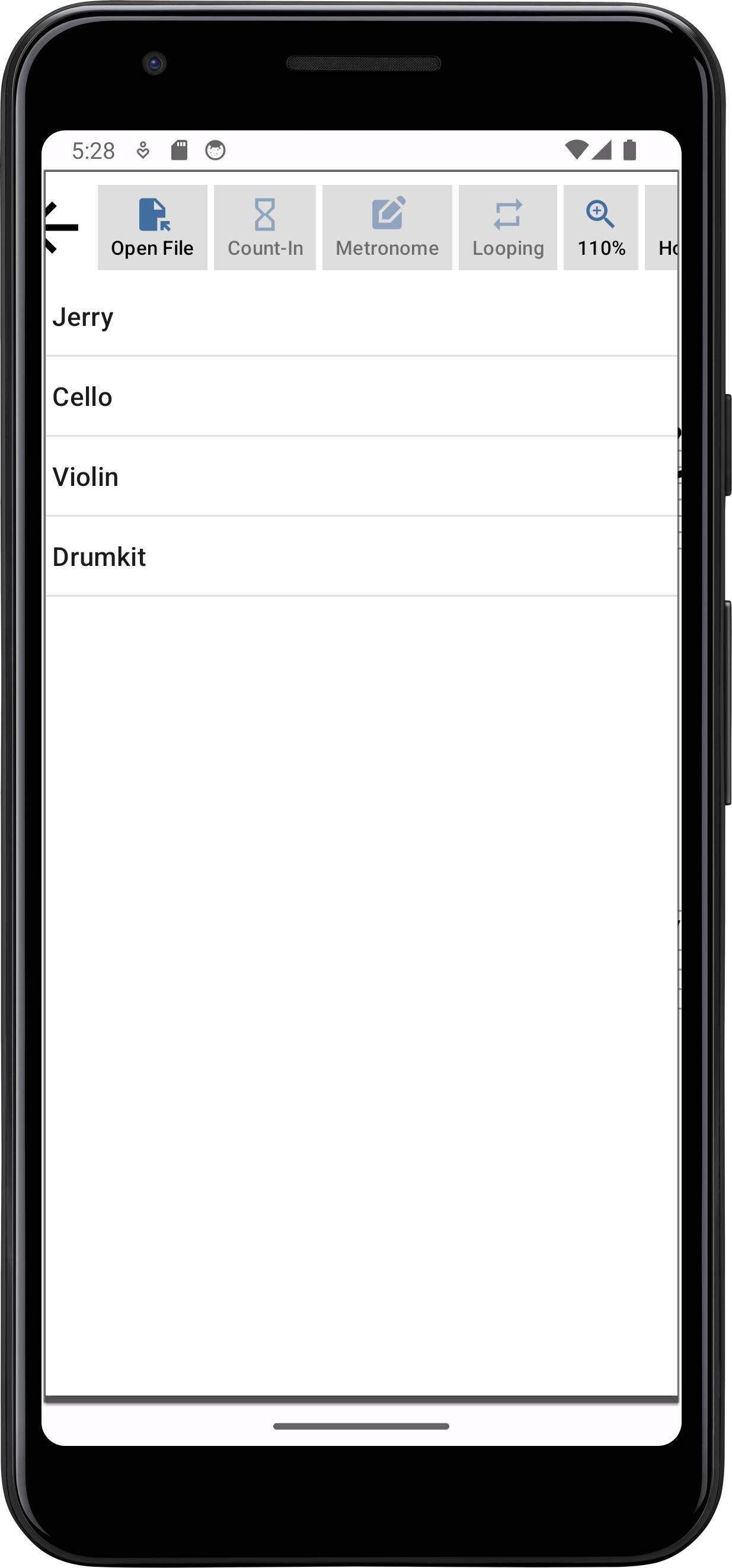
We will build a component which connects all main aspects of alphaTab together. The result will look similar to what you might have already seen on the homepage but in a mobile app variant:


The overall outline of the tutorial can be seen in the menu and we will step by step add each feature until we have a full player component which displays music sheets. After this tutorial you should have all knowledge needed to use alphaTab in your own project.
This tutorial will leave out some features which are provided on the control of the homepage but you will learn all required steps to build the remaining parts.
Prerequisites
As a pre-requisite you should be already familiar at least with the basics of Android development. As alphaTab is a library (or SDK if you like) for building apps/websites that want to show music sheets basic knowledge about software development is needed.
For simplicity we will rather leave out aspects like following special patterns and rather put the functional code close to the UI. In a real app you will likely follow stricter separation of components and use a reactive and layered architecture.
Goal of this tutorial is to show you the usage and interaction with alphaTab and not teach proper Android app development.
To follow this tutorial you will need to have a Android IDE installed. We will use Android Studio but beside the project setup anyhow most of things will happen on code level so feel free to use any IDE you are familiar with.
So, let's get started! 😉